- Add a link to PDF with an external destination
- Add a link with an internal destination to PDF
- Add a note to PDF
- Add barcodes to PDF
- Add bookmarks to PDF
- Add footer to PDF
- Add simple html text to PDF
- Add hyperlink to PDF
- Add Long Term Validation (LTV) data to an existing signature
- Add multiline text to a PDF document
- Add a rubber stamp annotation with a custom icon
- Add single-line text to PDF
- Add Stamp to PDF
- Add tags to existing PDF
- Add text field to PDF
- Add a Diagonal Watermark to PDF in C# - TallComponents - PDF Library
- pdfkit5 - detailed changes to the API - Tall Components
- Append two or more existing PDF files
- Change the color inside a PDF
- Change the formatting of a numeric field
- Change page orientation PDF
- Clip PDF page content in C#
- .NET Core console app on MacOS
- Convert PDF to plain text
- Convert SVG to PDF
- Create a text annotation in PDF with rich text
- Create formfields in PDF documents
- Create a new digitally signed PDF document
- Create rectangles with rounded corners
- Create tagged PDF
- Create text with decorations
- How to create a tiling for shapes in PDF
- Crop content on a PDF page
- Determine the content bounding box
- Determine if a PDF only contains images
- Digitally sign a PDF form in C# or VB.NET
- Disable submit button after submitting
- How to downscale all images in a PDF
- Download and convert image to PDF
- How to downscale all images in a PDF
- Vector graphics in PDF
- Fill XFA form and export XDP data
- Fill and save dynamic XFA form
- Merge XDP data with dynamic XFA form
- Dynamic XFA
- How to embed files in a PDF document
- Embed TrueType font in PDF
- EMF to PDF as vector image
- Export FDF from PDF form
- Extract embedded files from PDF
- Extract glyph boxes from PDF
- Extract glyphs and sort by reading order
- Extract graphics from PDF
- Extract images from PDF
- Fill in a template PDF document
- Fill PDF form
- Fit image to PDF page
- Flatten Markup Annotation
- Flatten PDF form
- How to generate and export certificates
- How do I extract page destinations from bookmarks?
- Highlight fields in PDF
- How to add autosized text to PDF
- How to sign and verify updates to a PDF document
- Import FDF into PDF
- Licensing and .NET Standard
- Merge PDF files in C# .NET
- How to mirror PDF pages and other shapes
- Layout text with MultilineTextShape
- pdfkit5 and .NET Core
- pdfkit5 .NET Standard API
- Read and write meta data from PDF
- Read PDF tags
- How to reduce PDF file size
- Reduce PDF size
- Remove graphics from PDF
- Remove PDF security settings
- Replace field with image
- Resize PDF pages
- Rotate a PDF page
- How to scale content of PDF
- Search text in PDF
- PDF Viewer Preferences
- Create a custom signature handler to sign and verify PDF documents
- Split PDF pages in C# and VB.NET
- Tagged PDF
- TIFF to PDF C#
- Translate PDF page content
- Use multiple licenses
- Use TrueType font collections
- Write Document to HttpResponse
- Use pdfkit5 with a Xamarin.Forms app
- pdfkit5 and Xamarin
Create formfields in PDF documents
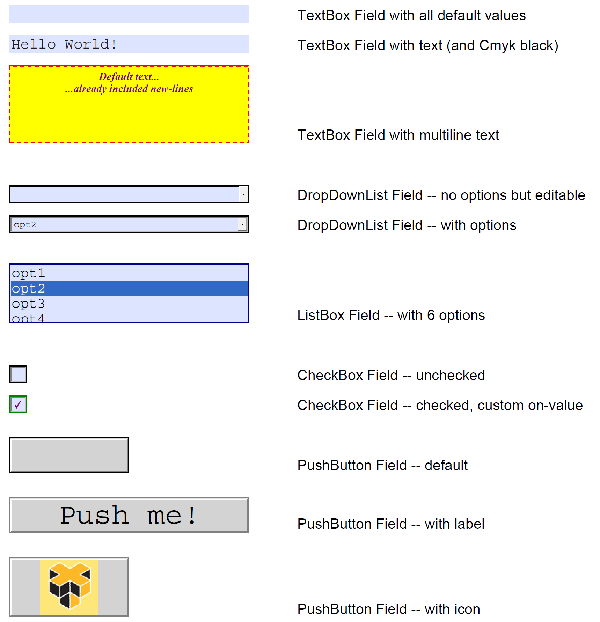
This codesample shows how you can create different types of formfields in PDF.
This sample may seem long, but it uses a lot of different field types in a lot of ways. The key-message here is to create an instance of a formfield, assigning a widget to it and setting layout values of the widget.

//New document
Document document = new Document();
Page page = new Page(PageSize.A4);
document.Pages.Add(page);
//TextBox Field with all default values
{
TextShape textShape = new TextShape( 250, page.Height - 50, "TextBox Field with all default values", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
TextField field = new TextField("FieldName1");
Widget widget = new Widget(10, page.Height - 50, 200, 15);
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//TextBox Field with text (and Cmyk black)
{
TextShape textShape = new TextShape( 250, page.Height - 75, "TextBox Field with text (and Cmyk black)", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
TextField field = new TextField("FieldName2");
field.Value = "Hello World!";
Widget widget = new Widget(10, page.Height - 75, 200, 15);
widget.TextColor = TallComponents.PDF.Colors.CmykColor.Black;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//TextBox Field with multiline text
{
TextShape textShape = new TextShape( 250, page.Height - 150, "TextBox Field with multiline text", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
TextField field = new TextField("FieldName3");
field.Value = "Default text...\n...already included new-lines";
field.ToolTip = "Tooltip for field 3";
field.MappingName = "Mappingname3";
field.MaxLength = 200;
field.Multiline = true;
field.RequiredMode = RequiredMode.Required;
Widget widget = new Widget(10, page.Height - 150, 200, 65);
widget.TextColor = System.Drawing.Color.Purple;
widget.BorderStyle = BorderStyle.Dashed;
widget.BorderColor = System.Drawing.Color.Red;
widget.BackgroundColor = System.Drawing.Color.Yellow;
widget.Font = TallComponents.PDF.Fonts.Font.TimesBoldItalic;
widget.FontSize = 9;
widget.HorizontalAlignment = HorizontalAlignment.Center;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//DropDownList Field -- no options but editable
{
TextShape textShape = new TextShape( 250, page.Height - 200, "DropDownList Field -- no options but editable", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
DropDownListField field = new DropDownListField("FieldName4");
field.AllowTextEntry = true;
Widget widget = new Widget(10, page.Height - 200, 200, 15);
widget.BorderColor = System.Drawing.Color.Black;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//DropDownList Field -- with options
{
TextShape textShape = new TextShape( 250, page.Height - 225, "DropDownList Field -- with options", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
DropDownListField field = new DropDownListField("FieldName5");
field.Options.Add(new ListOption("opt1"));
field.Options.Add(new ListOption("opt2"));
field.Options.Add(new ListOption("opt3"));
field.Value = "opt2";
Widget widget = new Widget(10, page.Height - 225, 200, 15);
widget.BorderColor = System.Drawing.Color.Black;
widget.BorderStyle = BorderStyle.Inset;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//ListBox Field -- with options
{
TextShape textShape = new TextShape( 250, page.Height - 300, "ListBox Field -- with 6 options", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
ListBoxField field = new ListBoxField("FieldName6");
field.Options.Add(new ListOption("1", "opt1"));
field.Options.Add(new ListOption("2", "opt2"));
field.Options.Add(new ListOption("3", "opt3"));
field.Options.Add(new ListOption("4", "opt4"));
field.Options.Add(new ListOption("5", "opt5"));
field.Options.Add(new ListOption("6", "opt6"));
field.ListBoxValue = new ListOption[1] { field.Options[1] };
Widget widget = new Widget(10, page.Height - 300, 200, 50);
widget.BorderColor = System.Drawing.Color.DarkBlue;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//CheckBox Field -- unchecked
{
TextShape textShape = new TextShape( 250, page.Height - 350, "CheckBox Field -- unchecked", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
CheckBoxField field = new CheckBoxField("FieldName7");
CheckBoxWidget widget = new CheckBoxWidget(10, page.Height - 350, 15, 15);
widget.BorderColor = System.Drawing.Color.Black;
widget.BorderStyle = BorderStyle.Inset;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//CheckBox Field -- checked, custom on-value
{
TextShape textShape = new TextShape( 250, page.Height - 375, "CheckBox Field -- checked, custom on-value", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
CheckBoxField field = new CheckBoxField("FieldName8");
field.CheckBoxValue = CheckState.On;
CheckBoxWidget widget = new CheckBoxWidget(10, page.Height - 375, 15, 15);
widget.CheckMarkAppearance = CheckMarkAppearance.Check;
widget.TextColor = System.Drawing.Color.Purple;
widget.BorderColor = System.Drawing.Color.Green;
widget.BorderStyle = BorderStyle.Inset;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//PushButton Field -- default
{
TextShape textShape = new TextShape( 250, page.Height - 425, "PushButton Field -- default", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
PushButtonField field = new PushButtonField("FieldName9");
PushButtonWidget widget = new PushButtonWidget(10, page.Height - 425, 100, 30);
widget.BackgroundColor = System.Drawing.Color.LightGray;
widget.BorderColor = System.Drawing.Color.Black;
widget.BorderStyle = BorderStyle.Beveled;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//PushButton Field -- with label
{
TextShape textShape = new TextShape( 250, page.Height - 474, "PushButton Field -- with label", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
PushButtonField field = new PushButtonField("FieldName10");
PushButtonWidget widget = new PushButtonWidget(10, page.Height - 475, 200, 30);
widget.BackgroundColor = System.Drawing.Color.LightGray;
widget.BorderColor = System.Drawing.Color.Gray;
widget.BorderStyle = BorderStyle.Beveled;
widget.Label = "Push me!";
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
//Show how a submit action must be included.
TallComponents.PDF.Actions.SubmitFormAction action = new TallComponents.PDF.Actions.SubmitFormAction();
action.SubmitFormat = TallComponents.PDF.Actions.SubmitFormat.Xfdf;
action.Url = @"http://www.yourname.com/receiver.aspx";
widget.MouseUpActions.Add( action );
}
//PushButton Field -- with icon
{
TextShape textShape = new TextShape( 250, page.Height - 545, "PushButton Field -- with icon", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
PushButtonField field = new PushButtonField("FieldName11");
PushButtonWidget widget = new PushButtonWidget(10, page.Height - 545, 100, 50);
widget.BackgroundColor = System.Drawing.Color.LightGray;
widget.BorderColor = System.Drawing.Color.Gray;
widget.BorderStyle = BorderStyle.Beveled;
widget.Layout = PushButtonLayout.IconOnly;
using (System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap( @"..\..\..\inputDocuments\logo_pdfkit.gif"))
{
widget.SetIcon(bitmap);
}
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//RadioButtonField -- with 3 options
{
TextShape textShape = new TextShape( 250, page.Height - 600, "RadioButtonField -- with 3 options", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
RadioButtonField field = new RadioButtonField( "FieldName12");
RadioButtonWidget widget = new RadioButtonWidget(10, page.Height - 600, 15, 15, "Option1");
widget.BorderColor = System.Drawing.Color.Black;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
widget = new RadioButtonWidget(35, page.Height - 600, 15, 15, "Option2");
widget.BorderColor = System.Drawing.Color.Purple;
widget.BackgroundColor = System.Drawing.Color.Yellow;
widget.TextColor = System.Drawing.Color.Blue;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
widget = new RadioButtonWidget(60, page.Height - 600, 15, 15, "Option3");
widget.BorderColor = System.Drawing.Color.Green;
widget.BorderStyle = BorderStyle.Dashed;
widget.TextColor = System.Drawing.Color.Red;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
field.RadioButtonValue = field.Options[1] as RadioButtonOption;
field.RadioButtonDefaultValue = field.Options[2] as RadioButtonOption;
document.Fields.Add(field);
}
//SignatureField -- unsigned
{
TextShape textShape = new TextShape( 250, page.Height - 650, "SignatureField -- unsigned", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
SignatureField field = new SignatureField("FieldName13");
SignatureWidget widget = new SignatureWidget(10, page.Height - 650, 150, 40);
widget.BorderColor = System.Drawing.Color.Indigo;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//SignatureField -- signed
{
TextShape textShape = new TextShape( 250, page.Height - 700, "SignatureField -- signed", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
SignatureField field = new SignatureField("FieldName14");
Pkcs12Store ks = null;
using (FileStream file = new FileStream( @"..\..\..\inputdocuments\ChrisSharp.pfx", FileMode.Open, FileAccess.Read))
{
ks = new Pkcs12Store(file, "Sample");
}
SignatureHandler handler = StandardSignatureHandler.Create(ks);
field.SignatureHandler = handler;
field.ContactInfo = "+31(0)77 4748677";
field.Location = "The Netherlands";
field.Reason = "I fully agree!";
SignatureWidget widget = new SignatureWidget(10, page.Height - 700, 150, 40);
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
//PasswordField
{
TextShape textShape = new TextShape( 250, page.Height - 725, "PasswordField", Font.Helvetica, 12 );
page.VisualOverlay.Add( textShape );
PasswordField field = new PasswordField("FieldName15");
Widget widget = new Widget(10, page.Height - 725, 100, 15);
widget.BorderColor = System.Drawing.Color.HotPink;
field.Widgets.Add(widget);
page.Widgets.Add(widget);
document.Fields.Add(field);
}
// write the modified document to disk, note: signing requires read-write file access
using ( FileStream outFile = new FileStream( @"..\..\createformfields.pdf", FileMode.Create, FileAccess.ReadWrite ) )
{
document.Write( outFile );
}
'New document
Dim document As New Document()
Dim page As New Page(PageSize.A4)
document.Pages.Add(page)
'TextBox Field with all default values
Dim textShape1 As New TextShape(250, page.Height - 50, "TextBox Field with all default values", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape1)
Dim field1 As New TextField("FieldName1")
Dim widget1 As New Widget(10, page.Height - 50, 200, 15)
field1.Widgets.Add(widget1)
page.Widgets.Add(widget1)
document.Fields.Add(field1)
'TextBox Field with text (and Cmyk black)
Dim textShape2 As New TextShape(250, page.Height - 75, "TextBox Field with text (and Cmyk black)", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape2)
Dim field2 As New TextField("FieldName2")
field2.Value = "Hello World!"
Dim widget2 As New Widget(10, page.Height - 75, 200, 15)
widget2.TextColor = TallComponents.PDF.Colors.CmykColor.Black
field2.Widgets.Add(widget2)
page.Widgets.Add(widget2)
document.Fields.Add(field2)
'TextBox Field with multiline text
Dim textShape3 As New TextShape(250, page.Height - 150, "TextBox Field with multiline text", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape3)
Dim field3 As New TextField("FieldName3")
field3.Value = "Default text..." & Environment.NewLine & "...already included new-lines"
field3.ToolTip = "Tooltip for field 3"
field3.MappingName = "Mappingname3"
field3.MaxLength = 200
field3.Multiline = True
field3.RequiredMode = RequiredMode.Required
Dim widget3 As New Widget(10, page.Height - 150, 200, 65)
widget3.TextColor = System.Drawing.Color.Purple
widget3.BorderStyle = BorderStyle.Dashed
widget3.BorderColor = System.Drawing.Color.Red
widget3.BackgroundColor = System.Drawing.Color.Yellow
widget3.Font = TallComponents.PDF.Fonts.Font.TimesBoldItalic
widget3.FontSize = 9
widget3.HorizontalAlignment = HorizontalAlignment.Center
field3.Widgets.Add(widget3)
page.Widgets.Add(widget3)
document.Fields.Add(field3)
'DropDownList Field -- no options but editable
Dim textShape4 As New TextShape(250, page.Height - 200, "DropDownList Field -- no options but editable", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape4)
Dim field4 As New DropDownListField("FieldName4")
field4.AllowTextEntry = True
Dim widget4 As New Widget(10, page.Height - 200, 200, 15)
widget4.BorderColor = System.Drawing.Color.Black
field4.Widgets.Add(widget4)
page.Widgets.Add(widget4)
document.Fields.Add(field4)
'DropDownList Field -- with options
Dim textShape5 As New TextShape(250, page.Height - 225, "DropDownList Field -- with options", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape5)
Dim field5 As New DropDownListField("FieldName5")
field5.Options.Add(New ListOption("opt1"))
field5.Options.Add(New ListOption("opt2"))
field5.Options.Add(New ListOption("opt3"))
field5.Value = "opt2"
Dim widget5 As New Widget(10, page.Height - 225, 200, 15)
widget5.BorderColor = System.Drawing.Color.Black
widget5.BorderStyle = BorderStyle.Inset
field5.Widgets.Add(widget5)
page.Widgets.Add(widget5)
document.Fields.Add(field5)
'ListBox Field -- with options
Dim textShape6 As New TextShape(250, page.Height - 300, "ListBox Field -- with 6 options", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape6)
Dim field6 As New ListBoxField("FieldName6")
field6.Options.Add(New ListOption("1", "opt1"))
field6.Options.Add(New ListOption("2", "opt2"))
field6.Options.Add(New ListOption("3", "opt3"))
field6.Options.Add(New ListOption("4", "opt4"))
field6.Options.Add(New ListOption("5", "opt5"))
field6.Options.Add(New ListOption("6", "opt6"))
field6.ListBoxValue = New ListOption(0) {field6.Options(1)}
Dim widget6 As New Widget(10, page.Height - 300, 200, 50)
widget6.BorderColor = System.Drawing.Color.DarkBlue
field6.Widgets.Add(widget6)
page.Widgets.Add(widget6)
document.Fields.Add(field6)
'CheckBox Field -- unchecked
Dim textShape7 As New TextShape(250, page.Height - 350, "CheckBox Field -- unchecked", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape7)
Dim field7 As New CheckBoxField("FieldName7")
Dim widget7 As New CheckBoxWidget(10, page.Height - 350, 15, 15)
widget7.BorderColor = System.Drawing.Color.Black
widget7.BorderStyle = BorderStyle.Inset
field7.Widgets.Add(widget7)
page.Widgets.Add(widget7)
document.Fields.Add(field7)
'CheckBox Field -- checked, custom on-value
Dim textShape8 As New TextShape(250, page.Height - 375, "CheckBox Field -- checked, custom on-value", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape8)
Dim field8 As New CheckBoxField("FieldName8")
field8.CheckBoxValue = CheckState.[On]
Dim widget8 As New CheckBoxWidget(10, page.Height - 375, 15, 15)
widget8.CheckMarkAppearance = CheckMarkAppearance.Check
widget8.TextColor = System.Drawing.Color.Purple
widget8.BorderColor = System.Drawing.Color.Green
widget8.BorderStyle = BorderStyle.Inset
field8.Widgets.Add(widget8)
page.Widgets.Add(widget8)
document.Fields.Add(field8)
'PushButton Field -- default
Dim textShape9 As New TextShape(250, page.Height - 425, "PushButton Field -- default", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape9)
Dim field9 As New PushButtonField("FieldName9")
Dim widget9 As New PushButtonWidget(10, page.Height - 425, 100, 30)
widget9.BackgroundColor = System.Drawing.Color.LightGray
widget9.BorderColor = System.Drawing.Color.Black
widget9.BorderStyle = BorderStyle.Beveled
field9.Widgets.Add(widget9)
page.Widgets.Add(widget9)
document.Fields.Add(field9)
'PushButton Field -- with label
Dim textShape10 As New TextShape(250, page.Height - 474, "PushButton Field -- with label", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape10)
Dim field10 As New PushButtonField("FieldName10")
Dim widget10 As New PushButtonWidget(10, page.Height - 475, 200, 30)
widget10.BackgroundColor = System.Drawing.Color.LightGray
widget10.BorderColor = System.Drawing.Color.Gray
widget10.BorderStyle = BorderStyle.Beveled
widget10.Label = "Push me!"
field10.Widgets.Add(widget10)
page.Widgets.Add(widget10)
document.Fields.Add(field10)
'Show how a submit action must be included.
Dim action As New TallComponents.PDF.Actions.SubmitFormAction()
action.SubmitFormat = TallComponents.PDF.Actions.SubmitFormat.Xfdf
action.Url = "http://www.yourname.com/receiver.aspx"
widget10.MouseUpActions.Add(action)
'PushButton Field -- with icon
Dim textShape11 As New TextShape(250, page.Height - 545, "PushButton Field -- with icon", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape11)
Dim field11 As New PushButtonField("FieldName11")
Dim widget11 As New PushButtonWidget(10, page.Height - 545, 100, 50)
widget11.BackgroundColor = System.Drawing.Color.LightGray
widget11.BorderColor = System.Drawing.Color.Gray
widget11.BorderStyle = BorderStyle.Beveled
widget11.Layout = PushButtonLayout.IconOnly
Using bitmap As New System.Drawing.Bitmap("..\..\..\inputDocuments\logo_pdfkit.gif")
widget11.SetIcon(bitmap)
End Using
field11.Widgets.Add(widget11)
page.Widgets.Add(widget11)
document.Fields.Add(field11)
'RadioButtonField -- with 3 options
Dim textShape12 As New TextShape(250, page.Height - 600, "RadioButtonField -- with 3 options", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape12)
Dim field12 As New RadioButtonField("FieldName12")
Dim widget12 As New RadioButtonWidget(10, page.Height - 600, 15, 15, "Option1")
widget12.BorderColor = System.Drawing.Color.Black
field12.Widgets.Add(widget12)
page.Widgets.Add(widget12)
widget12 = New RadioButtonWidget(35, page.Height - 600, 15, 15, "Option2")
widget12.BorderColor = System.Drawing.Color.Purple
widget12.BackgroundColor = System.Drawing.Color.Yellow
widget12.TextColor = System.Drawing.Color.Blue
field12.Widgets.Add(widget12)
page.Widgets.Add(widget12)
widget12 = New RadioButtonWidget(60, page.Height - 600, 15, 15, "Option3")
widget12.BorderColor = System.Drawing.Color.Green
widget12.BorderStyle = BorderStyle.Dashed
widget12.TextColor = System.Drawing.Color.Red
field12.Widgets.Add(widget12)
page.Widgets.Add(widget12)
field12.RadioButtonValue = TryCast(field12.Options(1), RadioButtonOption)
field12.RadioButtonDefaultValue = TryCast(field12.Options(2), RadioButtonOption)
document.Fields.Add(field12)
'SignatureField -- unsigned
Dim textShape13 As New TextShape(250, page.Height - 650, "SignatureField -- unsigned", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape13)
Dim field13 As New SignatureField("FieldName13")
Dim widget13 As New SignatureWidget(10, page.Height - 650, 150, 40)
widget13.BorderColor = System.Drawing.Color.Indigo
field13.Widgets.Add(widget13)
page.Widgets.Add(widget13)
document.Fields.Add(field13)
'SignatureField -- signed
Dim textShape14 As New TextShape(250, page.Height - 700, "SignatureField -- signed", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape14)
Dim field14 As New SignatureField("FieldName14")
Dim ks As Pkcs12Store = Nothing
Using file As New FileStream("..\..\..\inputdocuments\ChrisSharp.pfx", FileMode.Open, FileAccess.Read)
ks = New Pkcs12Store(file, "Sample")
End Using
Dim handler As SignatureHandler = StandardSignatureHandler.Create(ks)
field14.SignatureHandler = handler
field14.ContactInfo = "+31(0)77 4748677"
field14.Location = "The Netherlands"
field14.Reason = "I fully agree!"
Dim widget14 As New SignatureWidget(10, page.Height - 700, 150, 40)
field14.Widgets.Add(widget14)
page.Widgets.Add(widget14)
document.Fields.Add(field14)
'PasswordField
Dim textShape15 As New TextShape(250, page.Height - 725, "PasswordField", Font.Helvetica, 12)
page.VisualOverlay.Add(textShape15)
Dim field15 As New PasswordField("FieldName15")
Dim widget15 As New Widget(10, page.Height - 725, 100, 15)
widget15.BorderColor = System.Drawing.Color.HotPink
field15.Widgets.Add(widget15)
page.Widgets.Add(widget15)
document.Fields.Add(field15)
' write the modified document to disk, note: signing requires read-write file access
Using outFile As New FileStream("..\..\createformfields.pdf", FileMode.Create, FileAccess.ReadWrite)
document.Write(outFile)
End Using