- Add a link to PDF with an external destination
- Add a link with an internal destination to PDF
- Add a note to PDF
- Add barcodes to PDF
- Add bookmarks to PDF
- Add footer to PDF
- Add simple html text to PDF
- Add hyperlink to PDF
- Add Long Term Validation (LTV) data to an existing signature
- Add multiline text to a PDF document
- Add a rubber stamp annotation with a custom icon
- Add single-line text to PDF
- Add Stamp to PDF
- Add tags to existing PDF
- Add text field to PDF
- Add a Diagonal Watermark to PDF in C# - TallComponents - PDF Library
- pdfkit5 - detailed changes to the API - Tall Components
- Append two or more existing PDF files
- Change the color inside a PDF
- Change the formatting of a numeric field
- Change page orientation PDF
- Clip PDF page content in C#
- .NET Core console app on MacOS
- Convert PDF to plain text
- Convert SVG to PDF
- Create a text annotation in PDF with rich text
- Create formfields in PDF documents
- Create a new digitally signed PDF document
- Create rectangles with rounded corners
- Create tagged PDF
- Create text with decorations
- How to create a tiling for shapes in PDF
- Crop content on a PDF page
- Determine the content bounding box
- Determine if a PDF only contains images
- Digitally sign a PDF form in C# or VB.NET
- Disable submit button after submitting
- How to downscale all images in a PDF
- Download and convert image to PDF
- How to downscale all images in a PDF
- Vector graphics in PDF
- Fill XFA form and export XDP data
- Fill and save dynamic XFA form
- Merge XDP data with dynamic XFA form
- Dynamic XFA
- How to embed files in a PDF document
- Embed TrueType font in PDF
- EMF to PDF as vector image
- Export FDF from PDF form
- Extract embedded files from PDF
- Extract glyph boxes from PDF
- Extract glyphs and sort by reading order
- Extract graphics from PDF
- Extract images from PDF
- Fill in a template PDF document
- Fill PDF form
- Fit image to PDF page
- Flatten Markup Annotation
- Flatten PDF form
- How to generate and export certificates
- How do I extract page destinations from bookmarks?
- Highlight fields in PDF
- How to add autosized text to PDF
- How to sign and verify updates to a PDF document
- Import FDF into PDF
- Licensing and .NET Standard
- Merge PDF files in C# .NET
- How to mirror PDF pages and other shapes
- Layout text with MultilineTextShape
- pdfkit5 and .NET Core
- pdfkit5 .NET Standard API
- Read and write meta data from PDF
- Read PDF tags
- How to reduce PDF file size
- Reduce PDF size
- Remove graphics from PDF
- Remove PDF security settings
- Replace field with image
- Resize PDF pages
- Rotate a PDF page
- How to scale content of PDF
- Search text in PDF
- PDF Viewer Preferences
- Create a custom signature handler to sign and verify PDF documents
- Split PDF pages in C# and VB.NET
- Tagged PDF
- TIFF to PDF C#
- Translate PDF page content
- Use multiple licenses
- Use TrueType font collections
- Write Document to HttpResponse
- Use pdfkit5 with a Xamarin.Forms app
- pdfkit5 and Xamarin
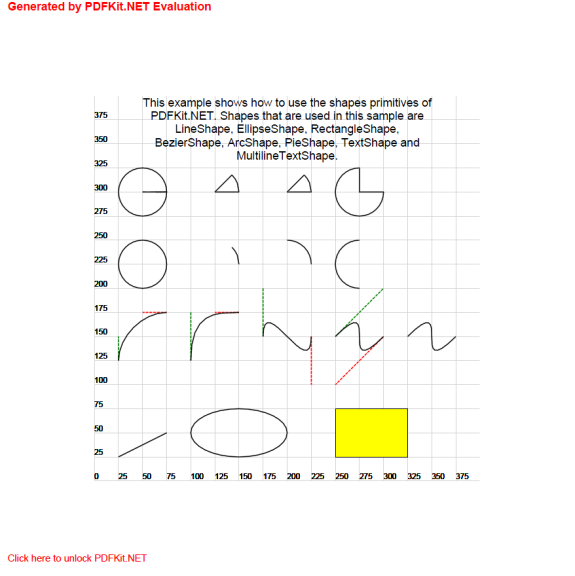
Vector graphics in PDF
This code sample shows how to draw different vector graphics such as line, ellipses and bezier curves. It also demonstrates fills and line styles.

Document document = new Document();
Page page = new Page( 600, 600 );
document.Pages.Add( page );
// create a Drawing and make it occupy all space within the margins of the page
ShapeCollection shapes = new ShapeCollection( 100, 100, 400, 400 );
page.Overlay.Add( shapes );
// coordinate (0, 0) lies at the bottom left of the shapes.
// draw a grid of 25 x 25 points
Pen gridPen = new Pen( System.Drawing.Color.LightGray, 1 );
for( double x = 0; x < shapes.Width; x += 25 )
{
for( double y = 0; y < shapes.Height; y += 25 )
{
// Draw the lines
shapes.Add( new LineShape( 0, y, shapes.Width, y, gridPen ) );
shapes.Add( new LineShape( x, 0, x, shapes.Height, gridPen ) );
// Add axis numbering
shapes.Add( new TextShape( 0, y, y.ToString(), Font.Helvetica, 8 ) );
shapes.Add( new TextShape( x, 0, x.ToString(), Font.Helvetica, 8 ) );
}
}
// add a line
shapes.Add( new LineShape( 25, 25, 75, 50 ) );
// add an ellipse
shapes.Add( new EllipseShape( 150, 50, 50, 25 ) );
// add a rectangle
shapes.Add( new RectangleShape( 250, 25, 75, 50, new Pen( System.Drawing.Color.Black ), new SolidBrush( System.Drawing.Color.Yellow ) ) );
// add a few beziershapes
AddBezier( shapes, 25, 125, 25, 150, 50, 175, 75, 175 );
AddBezier( shapes, 100, 125, 100, 175, 125, 175, 150, 175 );
AddBezier( shapes, 175, 150, 175, 200, 225, 100, 225, 150 );
AddBezier( shapes, 250, 150, 300, 200, 250, 100, 300, 150 );
// draw one bezier without the helper lines
shapes.Add( new BezierShape( 325, 150, 375, 200, 325, 100, 375, 150 ) );
// add a few arcshapes
shapes.Add( new ArcShape( 50, 225, 25, 25 ) );
shapes.Add( new ArcShape( 125, 225, 25, 25, 0, 45 ) );
shapes.Add( new ArcShape( 200, 225, 25, 25, 0, 90 ) );
shapes.Add( new ArcShape( 275, 225, 25, 25, 90, 180 ) );
// add a few pieshapes
shapes.Add( new PieShape( 50, 300, 25, 25 ) );
shapes.Add( new PieShape( 125, 300, 25, 25, 0, 45 ) );
shapes.Add( new PieShape( 200, 300, 25, 25, 0, 45 ) );
shapes.Add( new PieShape( 275, 300, 25, 25, 90, 270 ) );
// add a multiline textshape
MultilineTextShape multiLineText = new MultilineTextShape();
multiLineText.Fragments.Add( new Fragment(
"This example shows how to use the shapes primitives of PDFKit.NET. " +
"Shapes that are used in this sample are LineShape, EllipseShape, RectangleShape, " +
"BezierShape, ArcShape, PieShape, TextShape and MultilineTextShape.") );
multiLineText.HorizontalAlignment = HorizontalAlignment.Center;
multiLineText.Dock = DockStyle.Top;
multiLineText.Margin.Left = multiLineText.Margin.Right = 50;
shapes.Add( multiLineText );
using( FileStream file = new FileStream( @"..\..\vectorgraphics.pdf", FileMode.Create, FileAccess.Write ) )
{
document.Write( file);
}
Dim document As New Document()
Dim page As New Page(600, 600)
document.Pages.Add(page)
' create a Drawing and make it occupy all space within the margins of the page
Dim shapes As New ShapeCollection(100, 100, 400, 400)
page.Overlay.Add(shapes)
' coordinate (0, 0) lies at the bottom left of the shapes.
' draw a grid of 25 x 25 points
Dim gridPen As New Pen(System.Drawing.Color.LightGray, 1)
For x As Double = 0 To shapes.Width - 1 Step 25
For y As Double = 0 To shapes.Height - 1 Step 25
' Draw the lines
shapes.Add(New LineShape(0, y, shapes.Width, y, gridPen))
shapes.Add(New LineShape(x, 0, x, shapes.Height, gridPen))
' Add axis numbering
shapes.Add(New TextShape(0, y, y.ToString(), Font.Helvetica, 8))
shapes.Add(New TextShape(x, 0, x.ToString(), Font.Helvetica, 8))
Next
Next
' add a line
shapes.Add(New LineShape(25, 25, 75, 50))
' add an ellipse
shapes.Add(New EllipseShape(150, 50, 50, 25))
' add a rectangle
shapes.Add(New RectangleShape(250, 25, 75, 50, New Pen(System.Drawing.Color.Black), New SolidBrush(System.Drawing.Color.Yellow)))
' add a few beziershapes
AddBezier(shapes, 25, 125, 25, 150, 50, _
175, 75, 175)
AddBezier(shapes, 100, 125, 100, 175, 125, _
175, 150, 175)
AddBezier(shapes, 175, 150, 175, 200, 225, _
100, 225, 150)
AddBezier(shapes, 250, 150, 300, 200, 250, _
100, 300, 150)
' draw one bezier without the helper lines
shapes.Add(New BezierShape(325, 150, 375, 200, 325, 100, _
375, 150))
' add a few arcshapes
shapes.Add(New ArcShape(50, 225, 25, 25))
shapes.Add(New ArcShape(125, 225, 25, 25, 0, 45))
shapes.Add(New ArcShape(200, 225, 25, 25, 0, 90))
shapes.Add(New ArcShape(275, 225, 25, 25, 90, 180))
' add a few pieshapes
shapes.Add(New PieShape(50, 300, 25, 25))
shapes.Add(New PieShape(125, 300, 25, 25, 0, 45))
shapes.Add(New PieShape(200, 300, 25, 25, 0, 45))
shapes.Add(New PieShape(275, 300, 25, 25, 90, 270))
' add a multiline textshape
Dim multiLineText As New MultilineTextShape()
multiLineText.Fragments.Add(New Fragment("This example shows how to use the shapes primitives of PDFKit.NET. " & "Shapes that are used in this sample are LineShape, EllipseShape, RectangleShape, " & "BezierShape, ArcShape, PieShape, TextShape and MultilineTextShape."))
multiLineText.HorizontalAlignment = HorizontalAlignment.Center
multiLineText.Dock = DockStyle.Top
multiLineText.Margin.Left = 50
multiLineText.Margin.Right = 50
shapes.Add(multiLineText)
Using file As New FileStream("..\..\vectorgraphics.pdf", FileMode.Create, FileAccess.Write)
document.Write(New BinaryWriter(file))
End Using
Above, we make use of utility method for drawing bezier curves with additional helper lines.
private static void AddBezier( ShapeCollection shapes,
double x , double y,
double x1, double y1,
double x2, double y2,
double x3, double y3 )
{
// Create the new bezier
BezierShape bezier = new BezierShape( x, y, x1, y1, x2, y2, x3, y3 );
// Add helper lines.
AddBezierHelperShapes( shapes, bezier );
// Add the bezier to the shapes
shapes.Add( bezier );
}
private static void AddBezierHelperShapes( ShapeCollection shapes, BezierShape bezier )
{
// Helper line from start point to start control point
LineShape startLine = new LineShape( bezier.X0, bezier.Y0, bezier.X1, bezier.Y1 );
startLine.Pen = new Pen( System.Drawing.Color.Green, 1, new DashPattern( 1, new double[] { 3, 1 } ) );
shapes.Add( startLine );
// Helper line from end control point to end point
LineShape endLine = new LineShape( bezier.X2, bezier.Y2, bezier.X3, bezier.Y3 );
endLine.Pen = new Pen( System.Drawing.Color.Red, 1, new DashPattern( 1, new double[] { 3, 1 } ) );
shapes.Add( endLine );
}
Private Shared Sub AddBezier(ByVal shapes As ShapeCollection, ByVal x As Double, ByVal y As Double, ByVal x1 As Double, ByVal y1 As Double, ByVal x2 As Double, _
ByVal y2 As Double, ByVal x3 As Double, ByVal y3 As Double)
' Create the new bezier
Dim bezier As New BezierShape(x, y, x1, y1, x2, y2, _
x3, y3)
' Add helper lines.
AddBezierHelperShapes(shapes, bezier)
' Add the bezier to the shapes
shapes.Add(bezier)
End Sub
Private Shared Sub AddBezierHelperShapes(ByVal shapes As ShapeCollection, ByVal bezier As BezierShape)
' Helper line from start point to start control point
Dim startLine As New LineShape(bezier.X0, bezier.Y0, bezier.X1, bezier.Y1)
startLine.Pen = New Pen(System.Drawing.Color.Green, 1, New DashPattern(1, New Double() {3, 1}))
shapes.Add(startLine)
' Helper line from end control point to end point
Dim endLine As New LineShape(bezier.X2, bezier.Y2, bezier.X3, bezier.Y3)
endLine.Pen = New Pen(System.Drawing.Color.Red, 1, New DashPattern(1, New Double() {3, 1}))
shapes.Add(endLine)
End Sub