- Add a link to PDF with an external destination
- Add a link with an internal destination to PDF
- Add a note to PDF
- Add barcodes to PDF
- Add bookmarks to PDF
- Add footer to PDF
- Add simple html text to PDF
- Add hyperlink to PDF
- Add Long Term Validation (LTV) data to an existing signature
- Add multiline text to a PDF document
- Add a rubber stamp annotation with a custom icon
- Add single-line text to PDF
- Add Stamp to PDF
- Add tags to existing PDF
- Add text field to PDF
- Add a Diagonal Watermark to PDF in C# - TallComponents - PDF Library
- pdfkit5 - detailed changes to the API - Tall Components
- Append two or more existing PDF files
- Change the color inside a PDF
- Change the formatting of a numeric field
- Change page orientation PDF
- Clip PDF page content in C#
- .NET Core console app on MacOS
- Convert PDF to plain text
- Convert SVG to PDF
- Create a text annotation in PDF with rich text
- Create formfields in PDF documents
- Create a new digitally signed PDF document
- Create rectangles with rounded corners
- Create tagged PDF
- Create text with decorations
- How to create a tiling for shapes in PDF
- Crop content on a PDF page
- Determine the content bounding box
- Determine if a PDF only contains images
- Digitally sign a PDF form in C# or VB.NET
- Disable submit button after submitting
- How to downscale all images in a PDF
- Download and convert image to PDF
- How to downscale all images in a PDF
- Vector graphics in PDF
- Fill XFA form and export XDP data
- Fill and save dynamic XFA form
- Merge XDP data with dynamic XFA form
- Dynamic XFA
- How to embed files in a PDF document
- Embed TrueType font in PDF
- EMF to PDF as vector image
- Export FDF from PDF form
- Extract embedded files from PDF
- Extract glyph boxes from PDF
- Extract glyphs and sort by reading order
- Extract graphics from PDF
- Extract images from PDF
- Fill in a template PDF document
- Fill PDF form
- Fit image to PDF page
- Flatten Markup Annotation
- Flatten PDF form
- How to generate and export certificates
- How do I extract page destinations from bookmarks?
- Highlight fields in PDF
- How to add autosized text to PDF
- How to sign and verify updates to a PDF document
- Import FDF into PDF
- Licensing and .NET Standard
- Merge PDF files in C# .NET
- How to mirror PDF pages and other shapes
- Layout text with MultilineTextShape
- pdfkit5 and .NET Core
- pdfkit5 .NET Standard API
- Read and write meta data from PDF
- Read PDF tags
- How to reduce PDF file size
- Reduce PDF size
- Remove graphics from PDF
- Remove PDF security settings
- Replace field with image
- Resize PDF pages
- Rotate a PDF page
- How to scale content of PDF
- Search text in PDF
- PDF Viewer Preferences
- Create a custom signature handler to sign and verify PDF documents
- Split PDF pages in C# and VB.NET
- Tagged PDF
- TIFF to PDF C#
- Translate PDF page content
- Use multiple licenses
- Use TrueType font collections
- Write Document to HttpResponse
- Use pdfkit5 with a Xamarin.Forms app
- pdfkit5 and Xamarin
Use PDFKit.NET 5.0 with a Xamarin.Forms app
This article demonstrates a simple Xamrin.Forms app that runs on Android, iOS and UWP. The app downloads a PDF from a given URL and displays basic information about the PDF using the .NET Standard 1.5 build of PDFKit.NET 5.0.
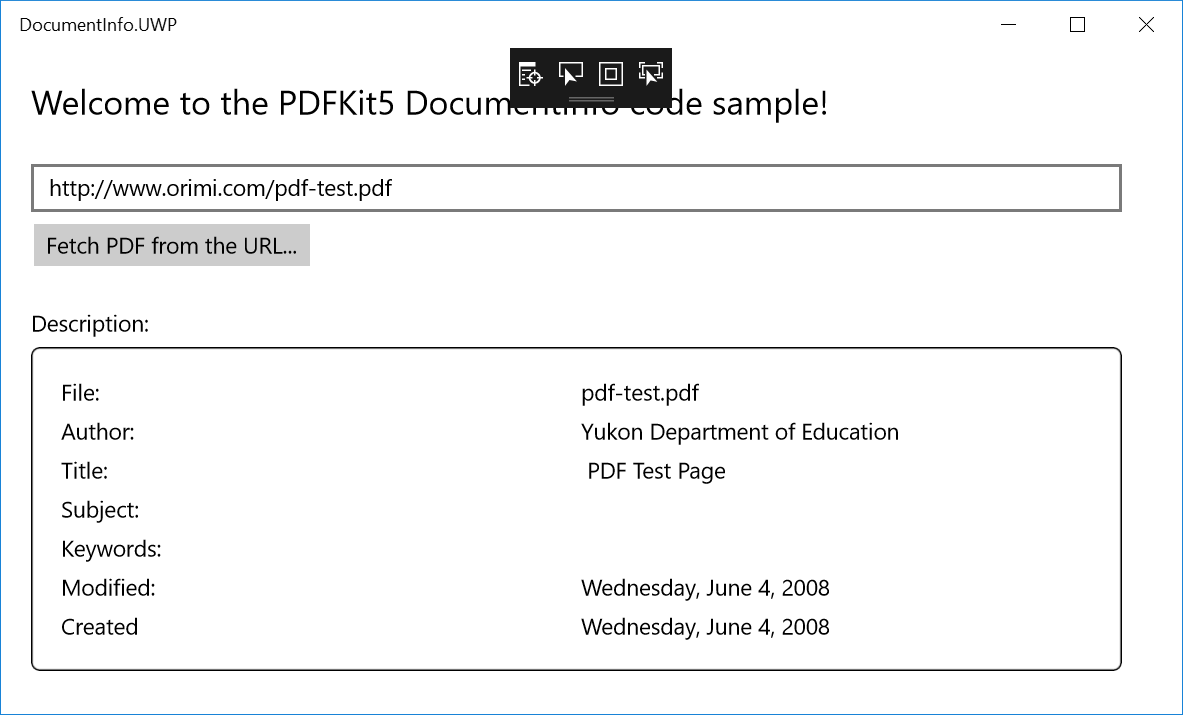
Here is the end result (UWP):

This code sample is included in the evaluation download. Path: <var>\samples\CS\Xamarin_DocumentInfo\DocumentInfo.sln</var>.
Prerequisites
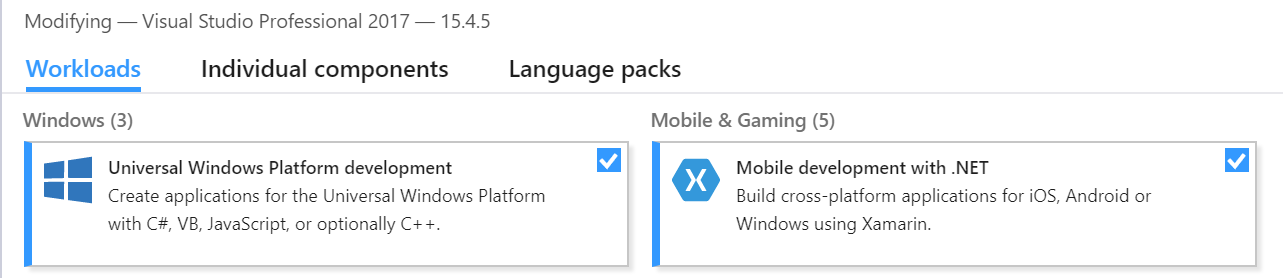
It is assumed that you have Visual Studio 2017 installed with Workloads Universal Windows Platform development and Mobile development with .NET

Create a new project
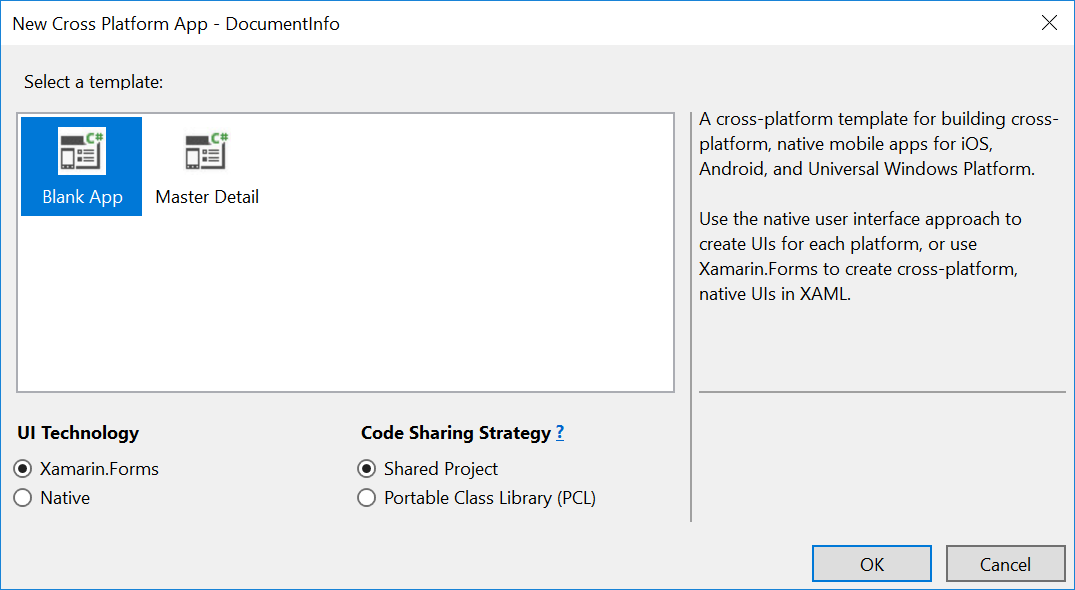
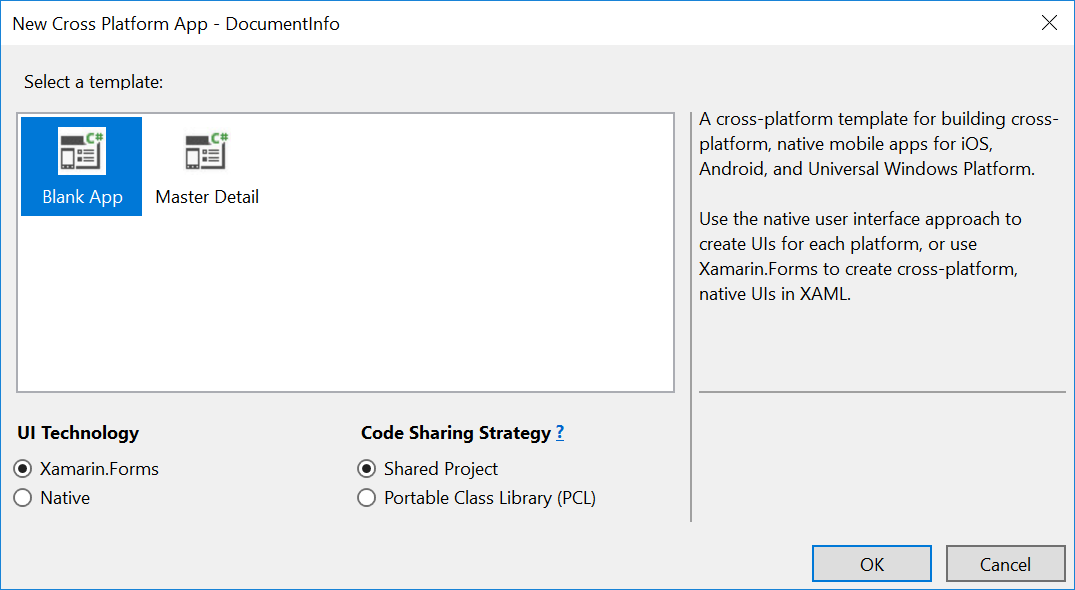
Create a new project of type Cross Platform App (Xamarin) Visual C#:

Next, select Blank App, Xamarin.Forms and Shared Project:

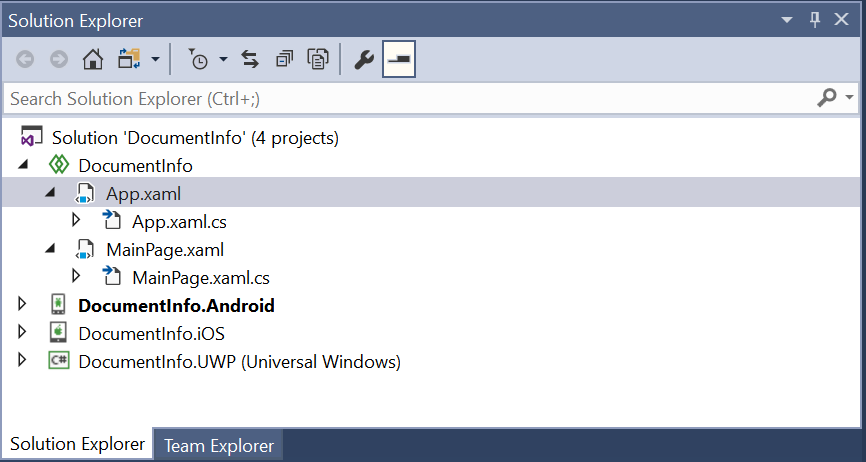
You will now have a solution with three platform specific projects for Android, iOS and UWP and a shared project:

We will change the shared project DocumentInfo only. The three platform specific projects will be left unchanged.
Create the UI
Change MainPage.xaml as follows:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DocumentInfo"
x:Class="DocumentInfo.MainPage">
<StackLayout Margin="20">
<Label Text="Welcome to the PDFKit5 DocumentInfo code sample!" Font="Medium" Margin="0, 0, 0, 20"/>
<ScrollView>
<StackLayout Margin="0, 0, 20, 0">
<Entry Text="http://www.orimi.com/pdf-test.pdf" x:Name="urlField"/>
<Button Text="Fetch PDF from the URL..." Clicked="OnFetchButtonClicked" HorizontalOptions="Start"/>
<StackLayout x:Name="infoStack" Margin="0, 20, 0, 0">
</StackLayout>
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage>
Fetch PDF and show info
The Clicked handler of the ‘Fetch PDF from the URL…’ is implemented by method OnFetchButtonClicked as follows (error handling omitted):
void OnFetchButtonClicked(object sender, EventArgs args)
{
infoStack.Children.Clear();
Uri uri = new Uri(urlField.Text);
using (WebClient client = new WebClient())
{
using (var fileStream = new MemoryStream(client.DownloadData(uri)))
{
Document doc = new Document(fileStream);
showDocumentInfo(Path.GetFileName(uri.LocalPath), doc.DocumentInfo);
}
}
}
For the full code sample, we refer to the evaluation download.
no data is available for encoding 1252
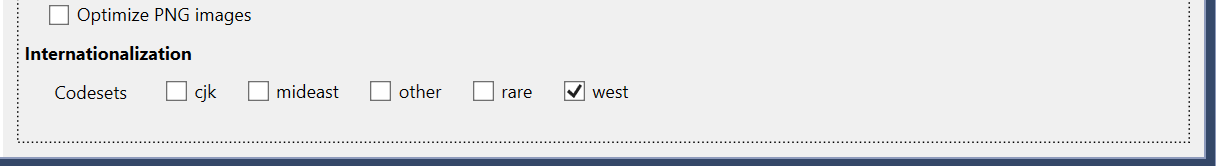
You may get the error: no data is available for encoding 1252. This issue is discussed on Stack Overflow.
To solve this problem, go to Project Properties of the iOS project, select iOS Build and check west: