- Add a link to PDF with an external destination
- Add a link with an internal destination to PDF
- Add a note to PDF
- Add barcodes to PDF
- Add bookmarks to PDF
- Add footer to PDF
- Add simple html text to PDF
- Add hyperlink to PDF
- Add multiline text to a PDF document
- Add a rubber stamp annotation with a custom icon
- Add single-line text to PDF
- Add Stamp to PDF
- Add text field to PDF
- Add a Diagonal Watermark to PDF in C# - TallComponents - PDF Library
- Append two or more existing PDF files
- Change the color inside a PDF
- Change the formatting of a numeric field
- Change page orientation PDF
- Clip PDF page content in C#
- Convert PDF to plain text
- Convert SVG to PDF
- Create a text annotation in PDF with rich text
- Create formfields in PDF documents
- Create layers in PDF and draw on each layer
- Create a new digitally signed PDF document
- Create rectangles with rounded corners
- Create text with decorations
- How to create a tiling for shapes in PDF
- Crop content on a PDF page
- Determine the content bounding box
- Determine if a PDF only contains images
- Digitally sign a PDF form in C# or VB.NET
- Disable submit button after submitting
- How to downscale all images in a PDF
- Download and convert image to PDF
- How to downscale all images in a PDF
- Vector graphics in PDF
- How to embed files in a PDF document
- Embed TrueType font in PDF
- EMF to PDF as raster image - Code Sample C#
- EMF to PDF as vector image
- Export FDF from PDF form
- Extract embedded files from PDF
- Extract glyph boxes from PDF
- Extract glyphs and sort by reading order
- Extract graphics from PDF
- Extract images from PDF
- Fill in a PDF form using MVC
- Fill in a template PDF document
- Fill PDF form
- Fit image to PDF page
- Flatten Markup Annotation
- Flatten PDF form
- How to generate and export certificates
- How do I extract page destinations from bookmarks?
- Highlight fields in PDF
- How do I create graphics with Icc based colors
- How to add autosized text to PDF
- How to sign and verify updates to a PDF document
- Import FDF into PDF
- Merge PDF files in C# .NET
- How to mirror PDF pages and other shapes
- Layout text with MultilineTextShape
- Read and write meta data from PDF
- How to reduce PDF file size
- Remove graphics from PDF
- Remove PDF security settings
- Replace field with image
- Resize PDF pages
- Rotate a PDF page
- How to scale content of PDF
- Search text in PDF
- PDF Viewer Preferences
- Create a custom signature handler to sign and verify PDF documents
- Split PDF pages in C# and VB.NET
- TIFF to PDF C#
- Translate PDF page content
- Use multiple licenses
- Use TrueType font collections
- Verify a custom digital PDF signature
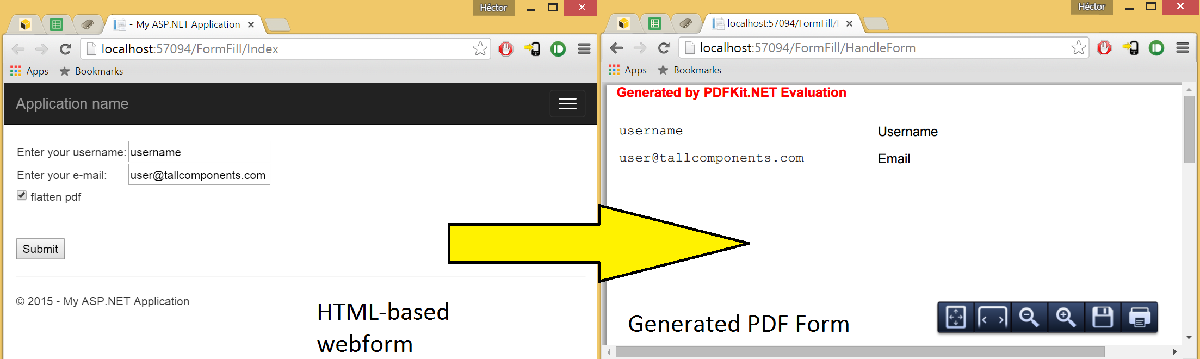
Fill in a PDF form using MVC
In this sample we will create a small ASP.NET application to fill in pdf forms, using a webform.

To start off, create a new blank MVC project in visual studio.
We will first start by creating a controller for the webserver: create a new Controller and call it “FormFillController”. Add the following code to it:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using TallComponents.PDF.Forms.Fields;
using System.IO;
using TallComponents.PDF;
using TallComponents.PDF.Annotations.Widgets;
namespace FormFill.Controllers
{
public class FormFillController : Controller
{
//show form to user when rendering the FormFillController
public ActionResult Index()
{
return View();
}
//when form is submitted, this function is called with the field parameters
public ActionResult HandleForm(string username, string email, Boolean flatten)
{
FileStreamResult pdf = fillPDF(username, email, flatten); //fill in existing pdf and return the pdf as an action result
pdf.FileStream.Position = 0; //since the stream has been read, reset it to the start so we use it again
return pdf; //return the pdf as weboutput to the user
}
//fill in existing pdf and return the pdf as an action result
private FileStreamResult fillPDF(String username, String email, Boolean flatten)
{
//open the pdf form
using (FileStream source = new FileStream(Server.MapPath("~/simpleform.pdf"), FileMode.Open, FileAccess.Read))
{
Document document = new Document(source);
//get the correct textfields and fill in the corresponding values
TextField userfield = document.Fields["username"] as TextField;
userfield.Value = username;
TextField emailfield = document.Fields["e-mail"] as TextField;
emailfield.Value = email;
//if flatten, then flatten the form fields (make them uneditable).
if (flatten)
{
foreach (Widget widget in userfield.Widgets)
{
widget.Persistency = WidgetPersistency.Flatten;
}
foreach (Widget widget in emailfield.Widgets)
{
widget.Persistency = WidgetPersistency.Flatten;
}
}
//since we don't write to disk, write the pdf to a memory stream and return it as a pdf
MemoryStream ms = new MemoryStream();
document.Write(ms);
ms.Flush();
ms.Position = 0;
return File(ms, "application/pdf");
}
}
}
}
The Index() function will return a new webform (which we will create shortly) and the HandleForm function is called when the user presses the “Submit” button on the online form. Then, the field values are set in the PDF and it is returned to the user. Now that the controller has been made, it is time to make the view for the user: this will contain a webform which the user can fill out and its contents will be saved to the PDF
On the right side, you will see several folders: open the “Views” folder and create a new view in the “FormFill” subfolder and call it “Index” (deselect the “Select Master Page” option).
Now add the following code to it:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Index</title>
</head>
<body>
<div>
@using (Html.BeginForm("HandleForm", "FormFill"))
{
<br />
<table>
<tr><td> Enter your username:</td><td>@Html.TextBox("username")</td></tr>
<tr><td> Enter your e-mail:</td><td>@Html.TextBox("email")</td></tr>
<tr><td colspan=2>@Html.CheckBox("flatten") flatten pdf</td></tr>
</table>
<br /><br />
<input type="submit" value="Submit" />
}
</div>
</body>
</html>
As you can see this code is a mix between regular HTML code and C#. Two textboxes are added where the user can enter his/her username and email and a checkbox is added to set whether the resulting PDF form fields have to be “flattened”, i.e. whether the resulting PDF contains fields which cannot be edited.
At the start of the table, a reference is made to the function HandleForm(). When the user clicks on the submit button, all the form values are sent to this function as parameters (so in this case: two Strings and one Boolean).
Together the View and the Controller will handle the form filling, we now only have to connect them to each other. Open the “Global.asax” file and set the Controller to “FormFill” and the action to “Index”. Now when you run the project the HTML form will be shown and after pressing “Submit”, the contents will be save in a PDF file and is shown to the user.